Los controles del Ajax Control Toolkit para ASP.NET son muy útiles. Si los has usado, habrás notado que por default aparecen en idioma inglés, sin embargo cuando los descargas de Codeplex notarás que se descargan también varias carpetas, con nombres como “ar”, “cs”, “de”, etc. Estas carpetas contienen archivos de idioma que te permiten modificar el lenguaje de los controles.
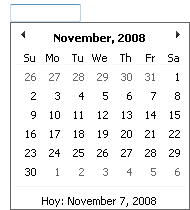
Si por ejemplo, utilizas un CalendarExtender, por default te saldrá en inglés:
Si quieres usar el idioma español, tienes que hacer dos cambios en tu página.
En Page agrega el atributo Culture indicando el código de tu cultura, que en mi caso, al ser español de México, es es-MX:
- <%@ Page Culture="es-MX" %>
En el ScriptManager tienes que indicar que quieres que se utilice el idioma que especificaste, de esta manera:
- <asp:ScriptManager ID="ScriptManager1" runat="server" EnableScriptGlobalization="true"></asp:ScriptManager>
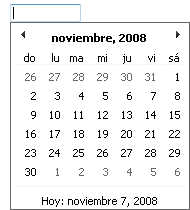
Y listo, ahora podrás ver el CalendarExtender y los demás controles en tu idioma:


Quisiera comentar que en Page, aparte de agregar el atributo Culture=”es-MX”, fue necesario también agregar UICulture=”es-MX”, esto, al menos para la versión 3.5 del AjaxControlToolKit, ignoro si aplica para otras versiones del ACTK. Saludos
Gracias por la anotación Arturo.
Saludos.
Tengo mi CalendarExtender dentro de un control de usuario. He establecido los parámetros que aquí indicas y anda perfectamente. Pero (siempre hay un pero con MS) cuando los datos de la página van al servidor y allí se produce una excepción, controlada, al volver ha perdido la configuración regional y se pone en inglés.
Tiene el parámetro EnableViewState en verdadero. Realmente no le encuentro la vuelta.