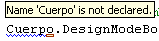
En ocasiones, cuando estás trabajando en Visual Web Developer 2008 con componentes ASP.NET de terceros (third party), notarás que no funciona el Intellisense y además el diseñador marca que tu componente no está definido. Este es un ejemplo de este problema con el componente FreeTextBox:

Noté que esto me pasaba por la siguiente razón: Los archivos de mi aplicación están hosteados en un servidor (no en mi PC de desarrollo), por lo que creé una conexión a una unidad de red, asignándola a una letra. Es decir, había mapeado servidorinetpubwwwrootproyecto a w:proyecto. Al parecer si tienes tu servidor web de desarrollo corriendo en tu misma PC, lo anterior no ocurre, pero me parece que es muy probable que trabajes en una PC de desarrollo y accedas a un servidor de desarrollo mediante la red local donde están (y corren) los archivos de tu aplicación. Al menos es mi caso.
Para corregir esta situación tienes que agregar los DLLs del control en el GAC.
Deberás usar la utilidad gacutil.exe que viene en el SDK del .Net Framework 2. Si no lo tienes, descarga el SDK de aquí: http://www.asp.net/Downloads/essential/
Coloca el componente (el DLL) en un fólder de la PC en la que usas Visual Web Developer 2008:
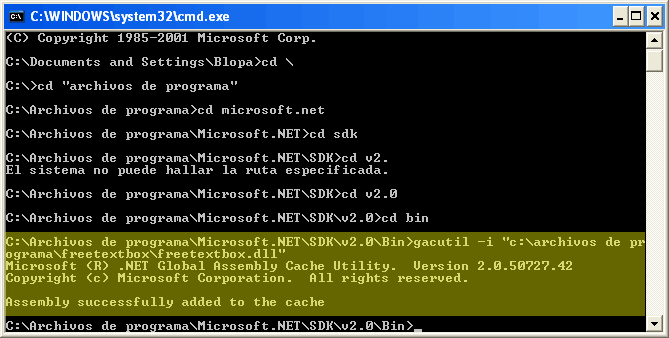
Ahora abre una ventana de MS-DOS, cámbiate a la carpeta en la que tienes instalado el gacutil.exe y corre el comando:
gacutil -i nombredeldll.dll
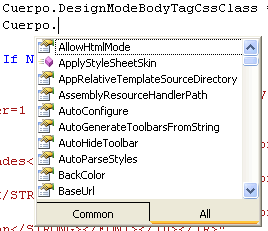
Ahora reinicia Visual Web Developer, abre tu aplicación de nueva cuenta y mira como ya funciona el Intellisense y no aparece el error de que tu control no está declarado:
Espero que te sea de utilidad. 🙂
Actualización
Si necesitaras desinstalar la libreria del GAC, utiliza esta instrucción:gacutil -u NombreDeLaLibreria
No escribas .dll
Por ejemplo:gacutil -u FreeTextBox